С начало с простого чтобы убрать данную функцию со стандартного шаблона Beez joomla 3.xxx

нужно просто в файле index.php в корне шаблона за комментировать вот этот блок.
путь к файлу templates\beez3\index.php
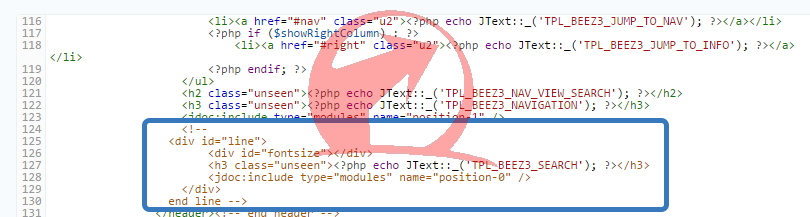
Блок указан на картинке.
Данная функция имеет идентификатор line.
ищем в index.php блок <div id="line">
за комментируем данный блок и все функция отключена.

а для joomla 2.xxx
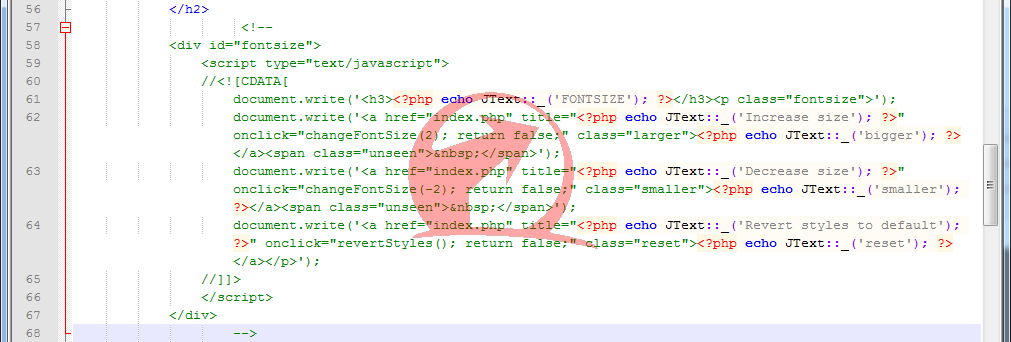
вот этот блок
путь к файлу templates\beez2\index.php
Блок указан на картинке.

для того чтобы его подключить нужно в вашем шаблоне в файле index.php подключить скрипт этот
В АРХИВЕ ЛЕЖИТ ТЕКСТОВЫЙ ДОКУМЕНТ В НЕМ КОД
распаковать в корень вашего шаблона.
в файле index.php который в корне шаблона
между тегами head подключаем скрипт
{spoiler title=КОД opened=0}
<script type="text/javascript" src="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template;?>/javascript/fontsize.js"></script>
{/spoiler}
и между тегами body вставляем этот код
{spoiler title=КОД opened=0}
<div id="fontsize">
<script type="text/javascript">
//<![CDATA[
document.write('<span><?php echo JText::_('Размер шрифта'); ?></span><p class="fontsize">');
document.write('<a href="/index.php" title="<?php echo JText::_('Increase size'); ?>" onclick="changeFontSize(2); return false;" class="larger"><?php echo JText::_('Увеличить'); ?></a><span class="unseen"> </span>');
document.write('<a href="/index.php" title="<?php echo JText::_('Decrease size'); ?>" onclick="changeFontSize(-2); return false;" class="smaller"><?php echo JText::_('Уменишить'); ?></a><span class="unseen"> </span>');
document.write('<a href="/index.php" title="<?php echo JText::_('Revert styles to default'); ?>" onclick="revertStyles(); return false;" class="reset"><?php echo JText::_('Сбросить'); ?></a></p>');
//]]>
</script>
</div>
<jdoc:include type="modules" name="user3" />
<jdoc:include type="modules" name="user4" />
{/spoiler}
и вставляем в конец файла template.css расположения модуля, цвет текста, тип шрифта и прочие настройки.
{spoiler title=КОД opened=0}
#fontsize
{
padding:10px;
margin:0 20px 0 1px;
text-align:right;
margin-bottom:0px;
float:none;
font-family: Arial,Helvetica,sans-serif;
font-size: 15px;
color: #fff;
}
#fontsize h3
{
padding-right:0;
font-weight:normal;
display:inline;
font-size:1em;
margin:0;
color: #fff;
font-family: Arial,Helvetica,sans-serif;
font-size: 15px;
}
#fontsize p
{
margin:0 0 0 2px;
padding:0;
display:inline;
font-size:1em;
color: #fff;
font-family: Arial,Helvetica,sans-serif;
font-size: 15px;
}
#fontsize p a
{
margin:0 2px;
display:inline;
padding:0px 5px;
color: #fff;
font-family: Arial,Helvetica,sans-serif;
font-size: 15px;
}
{/spoiler}
на этом все.
самое главное чуть не забыл если вы будете указывать в материалах размер шрифта через какие либо компоненты например JCE то на них этот скрипт работать не будет.
нужно чтобы все шрифты и размеры строк были прописаны в шаблоне в файле Templates.css и более не где